网站登录接入第三方接口--QQ登录
现在越来越多的网站为了避免繁琐的用户注册步骤,并且为了快速的使用户使用本站的信息,从而接入了第三方接口。本文对QQ互联做一个简单的说明。
如 技术网站CSDN的登录页面:

步骤1:登录QQ互联平台获取appid和appkey
QQ互联官网 传送门: https://connect.qq.com/
如果您是第一次使用QQ互联,则需要填写开发者资料和网站信息并审核认证 ,如下图1:填写资料,图2:注意上传的照片,如果照片太大了,使用ps进行处理,压缩照片再上传。
1、1M以内,JPG/PNG格式的图片 2、开发者手持身份证正面进行拍照,要求五官可见,证件信息清晰
分别点击:
登录 ->应用管理->创建应用->创建网站应用->填写网站信息
注意:
网站回调域: 填写回调地址。在用户授权成功后,会从QQ登录页面跳转回这里指定的回调地址。
如本人 填写网站基本信息:
网站地址 : www.cuikaiweb.com 网站回调域 : http://www.cuikaiweb.com/qqlogin/oauth/callback.php 主办单位名称 : 崔凯 网站备案号 : 京ICP备16054353号-2
填好信息后经过审核成功后,查看自己创建的应用,就可以得到appid和appkey

填写网站基本信息
步骤2:下载php SDK
进入sdk下载中心,传送门:http://wiki.connect.qq.com/sdk%E4%B8%8B%E8%BD%BD
下载PHP SDK

步骤3:本地服务器配置好PHP_SDK

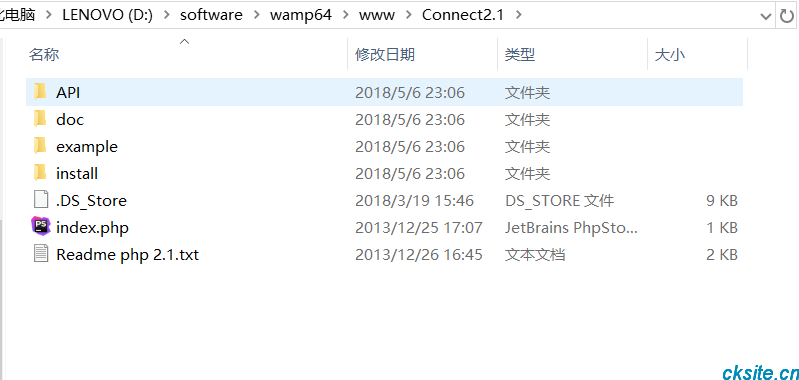
解压sdk放到自己本地web服务器上,如本人的服务器根目录为www,现在访问
http://localhost/Connect2.1/
点击设置配置项
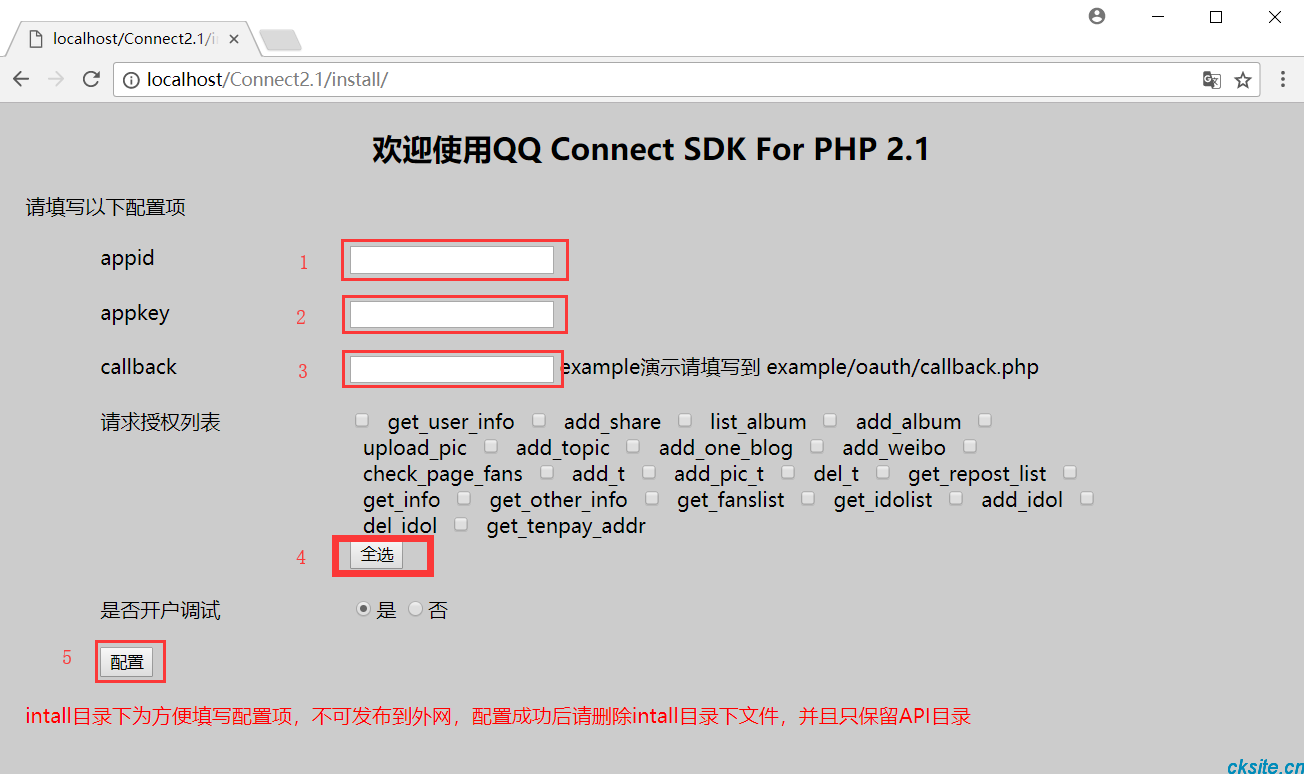
进入了install配置页
填写步骤1获取的appid 和appkey,并填写callback(网站回调域,与步骤0填写的回调域一致)
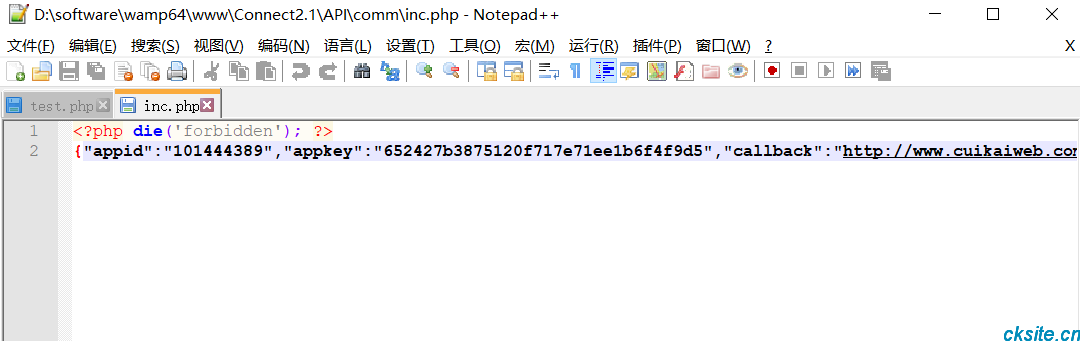
当然也可以手动配置,如下图
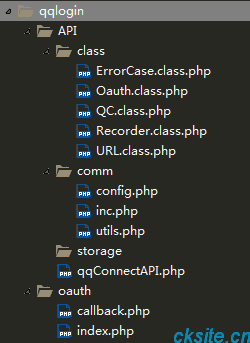
为了便于网站的访问和使用,在服务器上可以新建一个文件夹名为qqlogin,将API整个文件夹移动到qqlogin目录下,并将php_sdk中的 example目录下的oauth整个目录移动到qqlogin下
现在的目录会有如下结构:

经过这样的目录方式更改,我们要更改相应的php代码
先看原来的php文件
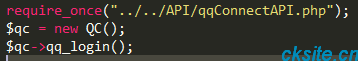
oauth目录下的index.php(作用:唤起QQ登录)

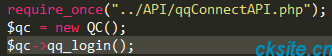
修改为:

oauth目录下的callback.php(作用:登录成功后的回调页面,通常加入重定向代码)

修改为:

到此我们已经在本地配置好了,下一步请看步骤4
1、访问Connect2.1

2、设置配置项

3、手动配置appid,appkey,callback等信息

步骤4:上传到自己的云服务器并测试QQ接口
将上一步骤的新建的文件夹qqlogin上传到自己的服务器,注意上传的callback.php要和步骤0填写的回调地址保持一致。
回调域地址为:http://www.cuikaiweb.com/qqlogin/oauth/callback.php 那么我们访问:www.cuikaiweb.com/qqlogin/oauth
出现如下页面:

唤起了QQ登录页面
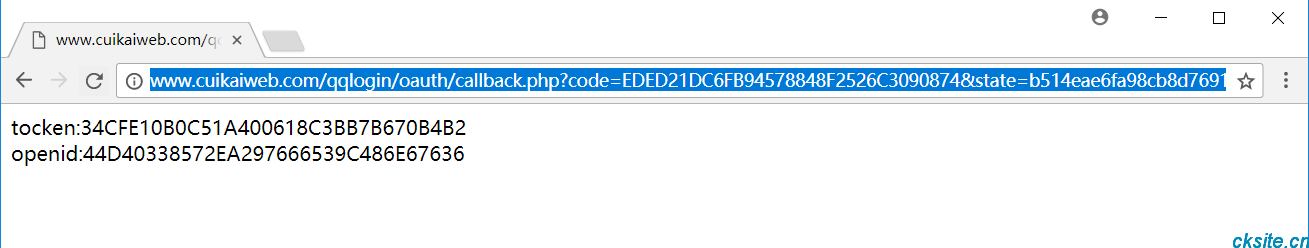
点击自己的QQ头像后,跳转到了
http://www.cuikaiweb.com/qqlogin/oauth/callback.php?code=EDED21DC6FB94578848F2526C3090874&state=b514eae6fa98cb8d7691c12665106fdd

成功跳转到回调地址
如果成功跳转就说明接入成功了
通过查看php_sdk的example实例继续了解其他api的使用,实现自己想要的功能。
当然,在自己的项目当中,可以根据实际情况即路径作出相应的修改,当登录成功后重定向到制定页面。。。
本文为崔凯原创文章,转载无需和我联系,但请注明来自冷暖自知一抹茶ckhttp://www.cksite.cn
- 上一篇: 获取本周三--下周三的时间戳
- 下一篇: php+ffmpeg 获取视频缩略图、视频分辨率

- 最新评论
- 总共0条评论

