web前端之懒加载及大图片加载优化
懒加载技术 可以减少图片对服务器的一次性请求,做到按需加载,提升用户体验。比较代表性的解决方案有 lazyload.js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="./jquery.lazyload.js"></script>
</head>
<body>
<img width="765" height="574" data-original="https://ss0.baidu.com/94o3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=07da357b91504fc2bd5fb605d5dce7f0/c8177f3e6709c93d583bb784953df8dcd00054f3.jpg">
<img width="765" height="574" data-original="https://ss1.baidu.com/9vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=a9c7db165de736d147138a08ab524ffc/241f95cad1c8a786d8dedfc46e09c93d71cf5007.jpg">
<img width="765" height="574" data-original="https://ss1.baidu.com/9vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=29e32c22b53eb1355bc7b1bb961ca8cb/7a899e510fb30f24eb4eecc9c195d143ac4b0327.jpg">
<img width="765" height="574" data-original="https://ss1.baidu.com/-4o3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=3d7b470a8b025aafcc3278cbcbecab8d/f3d3572c11dfa9ec667b57dd6bd0f703908fc1a7.jpg">
<img width="765" height="574" data-original="https://ss0.baidu.com/94o3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=07da357b91504fc2bd5fb605d5dce7f0/c8177f3e6709c93d583bb784953df8dcd00054f3.jpg">
<img width="765" height="574" data-original="https://ss3.baidu.com/-fo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=c0bf9c7b5943fbf2da2ca023807fca1e/9825bc315c6034a8583c01f2c1134954082376e2.jpg">
<script type="text/javascript" charset="utf-8">
$(function() {
$("img").lazyload({effect: "fadeIn"});
});
</script>
</body>
</html>拷贝这段代码,网上可以找到 jquery.lazyload.js 插件地址,也可以单击使用超链接地址。
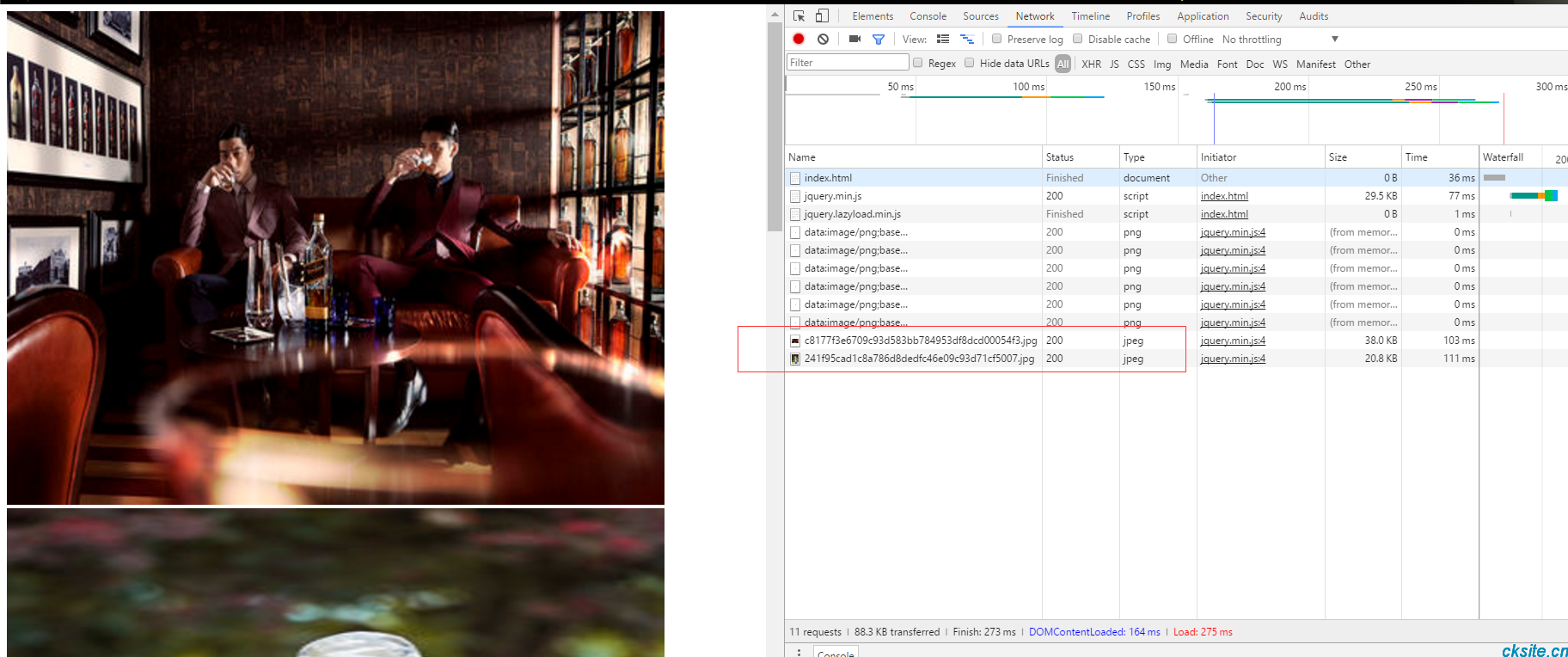
打开浏览器,访问该页面,可以看到图片一张张慢慢淡入,图片的网络请求也是一个慢慢按需加载,而不是一次全部访问加载显示。
如图:

大图片加载优化解决方案
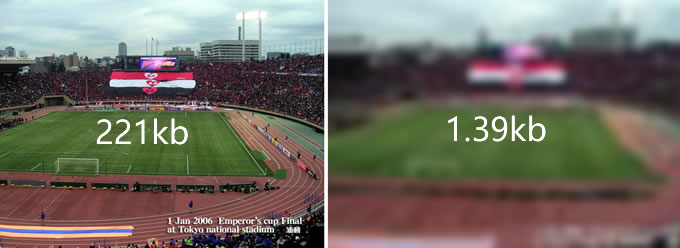
我们浏览页面上加载有大尺寸图片时,由于图片体积也比较大,我们会看到浏览器加载图片的时候会从上到下逐步显示图片,直到图片完整呈现在页面上,这样图片从空白区域到完全加载的过程显得比较突兀,用户体验比较差。

我们使用的解决办法是先加载一张很小的缩略图,它可能只有1K左右,并且按所需尺寸模糊显示,等到大尺寸图片下载好再完整显示大图。这样给用户的感觉是先加载模糊的图片,然后再是变清晰的图片,图片加载过程流畅,极大的提高用户体验。
HTML:
我们准备一张大图,当然它尽可能的大,可能几百KB,甚至上MB。我们同时还制作一张缩略图,非常小,可能就1kb左右,我们可以将这张缩略图转换成Base64的图片,如下代码中,将data-antimoderate-idata属性值定义为base64图片。
<img src="images/a.jpg" id="pic" style="width:800px; height:576px;" data-antimoderate-idata="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEASABIAAD/2wBDAAYEBAQFBAYFBQYJBgUGCQsIBgYICwwKCgsKCgwQDAwMDAwMEAwODxAPDgwTExQUExMcGxsbHCAgICAgICAgICD/2wBDAQcHBw0MDRgQEBgaFREVGiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICD/wAARCAAsADwDAREAAhEBAxEB/8QAHAAAAQQDAQAAAAAAAAAAAAAAAwEEBQYAAgcI/8QANxAAAgECBAMFBAgHAAAAAAAAAQIDBBEABRIhBjFRBxMiQZEUFiNxJFJhYnKBsfAVMjOCwdHh/8QAGQEAAwEBAQAAAAAAAAAAAAAAAQIDAAQF/8QALBEAAgECBAUDAwUAAAAAAAAAAAECAxEEEhMxFCFBUWFxodEiMpFCgbHB8P/aAAwDAQACEQMRAD8A7LS1sdreIHy2x0XPOHgqFI8M6g9DjZjWM/igibSyhz1GAYf0udUDw6xIhj3BKnzBsRcdDibHQOqz2BAfZy4YfmMFIDZAzcfZbEW76ugkkA8EJkXxHl5YLsZXJP3kyzMIjLSNDPEh0q8YuCbC42wIoM5DNs/qL+GGK3pimUkeTct7Y+IVrYmalpohezSxpM0iq2zaA0nOwxC536aJiftp4zqaxWirGSA/1IUVU8IO+jnvbrjDKgPKHth4xmqoaCjm2maOKnM+jVqJCAvIRaxJ33/PBG4ddeRa8gi7TMpr5XzGvp6rLRqZ6ZauEL3jvqvaEySeIm2wxaDS+5HbSwNHNynGp4+pfyiLz+PtEnWr4jp0TL4KZGnmhFYJXsL+LTI2q2kkWt8sTfoavhcP+mpH0Wb4Oc+9GaxSK50EoQd1/Tl0wpzOhEOnHXE0dMtGmYTUtOC8gWmBjbU+9yVN+Ywbk3QiL798Y8zxFWITuVu5xrgdKPYiqLK6GaQRRySFw2ll0k2tzvYbeuIOpYf1LAvDFCqx3nd3TmiKArfi1ayfUY5nihZVYrYMvD2UaCJYCb8m7zl18t8bi/AHifASnyDIEYtHSabAjvEdlNj5emNxY8cVZ3St6GycPcOoGLZYSG/ktOVsfInwnDcaLrx7G9PwblVfUmJJJKR2W8V31pfzA5HG4spSqZ3bqN6/szr6Yk0dZHKfFyOlttrHVb9cVjWuNVi47lfkynOaRu5MRBHPcj/BxS6Jai7k4MwEa6e70r9VFsMeW4s5WpDumrDLqDssKINTX/588LkFHD1CBdpVZBbwDnvyO4wMowOfMECqqtYdeuBYW5jVh7g/FuQOX7+eBYFxIszuux+IhupGMFO3MlqbiKOp2qfBKLat7K69R0Ix105Hq0MRqb2RjZpSobTMkTeSMRqt9uLjTwMXz2/DKskBUX72YqPrOT6DAudSgu7/ACEeM92CZpFsdlDb3PXngMbTv1Zp7LUJHf2mVSD9y9z5csA2il/l8CdxXWGmsY6Qb+BDcnrt5YYDpPv7IPFT13dKTWENex+FHvfkTfyGMLpefZG75fXSKv07SfMrDHY/v7Mbl2F0PPsg0FGYgntFQs2nmGRBc9b8/TGtcKw668/2ErK4RygMmq4uDvy9DikYXBOpFPodYpeFuH6iLW9FGD924wlBqe6938la14bf18BDwLwu2p/Yhf8AE/8AvHoRwcGupwyxMk+gkfBHDjKfo1v7mxCVCKLa8ipcY5ZQZdXxU9JEI07rUeZJJY8/TEakUtjooyzbjGCvkp6caEQ2XWCb31KxseeBDmJV7gfeKs9mMxiiaV+9LuQxuUjFjbVa/wAsUcDmdR2KxxLxnmixKaaKCmlE0K99GrF7M24+Izgc/IXw0UczqNlS49zjMJuJ6oiVolURqsaO+kDQOrE8z1xsqAptH//Z">
Javascript:
在不做js处理时,我们还是会看到一张慢慢从上到下加载的大图。非常幸运的是,antimoderate.js帮我们处理加载的问题,看如何使用它。
<script src="antimoderate.js"></script>
<script>
var img = document.getElementById('pic');
AntiModerate.process(img, img.getAttribute("data-antimoderate-idata"));
</script>Antimoderate.js使用了html5的canvans将图片做了处理,优先加载缩略图,并做模糊化,当大图下载完成时加载大图显示,使用它极大的加快了网页打开速度。
附件:链接:https://pan.baidu.com/s/1xO41a57p0UvrzaWw3Seuvg 提取码:detn
本文为崔凯原创文章,转载无需和我联系,但请注明来自冷暖自知一抹茶ckhttp://www.cksite.cn
- 上一篇: 在Nginx中配置及使用腾讯云免费提供的SSL证书
- 下一篇: 用ab对页面进行压力测试

- 最新评论
- 总共0条评论

